Có thể một số thứ mặc định của blog làm mình chưa ưng ý nên mình sẽ chỉnh lại, còn nếu OK rồi thì để vậy cũng không sao cả.
 1. Thay đổi Font chữ
1. Thay đổi Font chữ
 1. Thay đổi Font chữ
1. Thay đổi Font chữ
Một số Temlate thường bị lỗi font chữ, nếu bạn chưa ưng ý với font chữ hiện tại trong blog của mình thì chỉnh lại cũng đơn giản thôi.
Tìm dòng code bên dưới:
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
Thay Oswald thành font thông dụng như Arial hoặc Time New Roman hoặc TimesNếu không có dòng code dưới thì bạn thử tìm (Ctrl + F) với từ khóa Oswald và thay nó bằng các font trên. (nên thay Arial để có chữ to, rõ ràng hơn giống như bài viết của mình đây).
- Có thể một số template sẽ ko có dòng code trên thì bạn tìm từ khóa font-family và thay thế những font sau nó thành font bạn thích rồi lưu mẫu và kiểm tra kết quả.
2. Xóa dòng chữ "hiển thị tất cả bài đăng thuộc nhãn ..."Copy code dưới và dán trên thẻ đóng </b:skin>
.status-msg-wrap {
display: none;
}
3. Không hiển thị khung commentCó thể khi thay thế template mới bạn sẽ thấy một số bài viết không hiển thị khung nhận xét.
- Bạn vào phần cài đặt => bài đăng và nhận xét => chọn vị trí nhận xét được nhúng
- Vào Bài đăng => Chỉnh sửa bài đăng => Tùy chọn: cho phép nhận xét của người đọc.
4. Không hiển thị phần mô tả tìm kiếm
Phần mô tả tìm kiếm là nơi mình sẽ đánh các từ khóa hoặc mô tả về bài viết, để google có thể hiển thị bài viết của bạn trong các kết quả tìm kiếm.
Mặc định phần này sẽ không hiển thị, để bật nó lên thì bạn vào
Cài đặt => Tùy chọn tìm kiếm và gõ vài dòng phần mô tả về blog của bạn.
Khi đó, vào phần đăng bài mới bạn sẽ thấy xuất hiện thêm phần mô tả tìm kiếm, bạn gõ các từ khóa của bài đăng vào đó nhé.
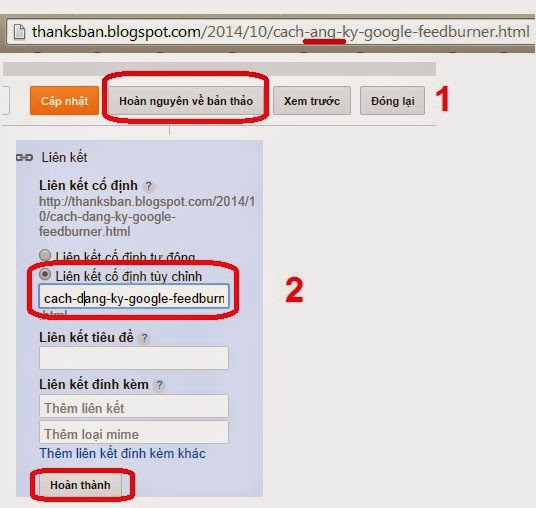
5. URL bài viết bị mất chữ do đánh tiêu đề bằng tiếng Việt
Khi xuất bản bài viết nếu không để ý thì địa chỉ bài viết của bạn có thể không được đẹp lắm vì thiếu mất một số ký tự (điển hình là chữ Đ chắc chắn sẽ bị mất).
Cách khắc phục là bạn phải thêm những ký tự bị thiếu bằng cách vào chỉnh sửa bài viết đó và làm theo hình dưới:
Tức là Click vào Hoàn nguyên về bản thảo => Liên kết => Liên kết cố định tùy chỉnh và sửa lại địa chỉ của liên kết.
6. Xóa dòng chữ Subscribe to: Posts (Atom)
Dùng Template mặc định của google sẽ có dòng chữ này ở dưới blog.
Nếu bạn không thích thì có thể xóa nó bằng cách đơn giản như sau:
Vào Mẫu => Chỉnh sửa HTML tìm và xóa code bên dưới là được
7. Không hiển thị đúng số bài viết khi xem theo nhãn6. Xóa dòng chữ Subscribe to: Posts (Atom)
Dùng Template mặc định của google sẽ có dòng chữ này ở dưới blog.
Nếu bạn không thích thì có thể xóa nó bằng cách đơn giản như sau:
Vào Mẫu => Chỉnh sửa HTML tìm và xóa code bên dưới là được
<b:include data='feedLinks' name='feedLinksBody'/>
B1: Vào Bố Cục => Click chỉnh sửa (mục blog post) chọn số bài đăng bạn muốn hiển thị.
VD: 7 bài đăng như hình
B2: Chỉnh sửa code. Tìm dòng code như bên dưới:
expr:href='data:label.url'
Thay thế tất cả code tìm được bằng dòng code dưới:
expr:href='data:label.url + "?&amp;max-results=7"'B3: Khi tạo thanh menu các bạn gắn link cho các nhãn như dưới
<li><a href='http://thanksban.blogspot.com/search/label/Thu-Thuat-Blogspot?&amp;max-results=7'>Blogspot</a></li>
Thêm một lưu ý nữa là khi đăng bài bạn nhớ chọn dấu ngắt nhảy dưới đoạn giới thiệu bài viết, blog chỉ đọc dữ liệu đến vị trí bạn đặt dấu ngắt nhảy, điều này cũng sẽ giúp cải thiện tốc độ blog. Bạn nào chưa biết chèn dấu ngắt nhảy thì xem hình dưới nhé.
Một công dụng của việc đặt dấu ngắt nhảy nữa đó là nó sẽ giảm dữ liệu bài đăng giúp hiển thị đầy đủ 25 bài viết mới nhất trên RSS Feed. Các bạn có thể demo ngay tại trang RSS Feed của mình tại đây.
Bạn nào chưa biết đăng ký và cài đặt Feed thì mời xem bài viết này nhé: Cách đăng ký Google Feedburner
Vào phần Cài đặt => Khác và chọn cho phép nguồn cấp dữ liệu blog cho phép đến dấu ngắt (điều này cũng giúp bảo vệ dữ liệu các bài viết của bạn).
Trên đây là cách khắc phục một số lỗi cơ bản khi sử dụng blogspot cho người mới bắt đầu sử dụng.
Cám ơn các bạn đã đọc bài viết, chúc các bạn thành công.




Chào bạn.
» Nếu có thắc mắc, góp ý, hãy để lại lời nhận xét.
» Cách chèn link: <a href='Link' rel='nofllow'>Tên hiển thị</a>
Home Show Code ConvertHide Code Convert Show EmoticonHide Emoticon